网页开发,技术演进、趋势与实用技巧解析
亲爱的读者们,你是否曾梦想过自己动手打造一个独一无二的网页?想象你的指尖轻轻敲击键盘,一幅幅精美的网页就在你的眼前诞生。今天,就让我们一起走进网页开发的奇妙世界,探索其中的奥秘吧!
一、网页开发的入门之旅

网页开发,听起来是不是很高大上?其实,只要你愿意,每个人都可以成为网页开发的达人。首先,你需要了解一些基础知识。
1. HTML:它是网页的骨架,就像房子的框架一样,决定了网页的结构。HTML5是当前最流行的版本,它让网页变得更加丰富和强大。
2. CSS:这是网页的衣裳,负责美化网页的外观。通过CSS,你可以轻松地改变网页的颜色、字体、布局等。
3. JavaScript:这是网页的灵魂,让网页变得生动起来。JavaScript可以处理用户交互,实现各种动态效果。
二、学习资源大放送

想要学习网页开发,资源可是必不可少的。以下是一些值得推荐的网站和工具:
1. 菜鸟教程:这是一个非常全面的编程技术基础教程网站,涵盖了HTML、CSS、JavaScript等基础知识。
2. w3school:这里提供了从基础到进阶的Web技术教程,从HTML到CSS,再到XML、SQL、JS、PHP和ASP.NET,应有尽有。
3. HBuilder:这是一个强大的网页开发工具,可以帮助你快速搭建网页框架。
三、实战演练,提升技能

理论知识固然重要,但实战才是检验学习成果的最佳方式。以下是一些实战项目,帮助你提升网页开发技能:
1. 个人博客:通过搭建个人博客,你可以学习如何管理内容、设计界面,还能锻炼你的写作能力。
2. 在线相册:利用HTML、CSS和JavaScript,你可以制作一个属于自己的在线相册,展示你的摄影作品。
3. 在线商城:这是一个相对复杂的实战项目,需要你掌握数据库、服务器端编程等技术。
四、网页开发的未来趋势
随着互联网的不断发展,网页开发也在不断演变。以下是一些未来趋势:
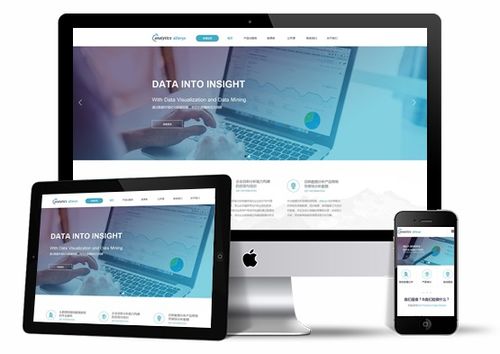
1. 响应式设计:让你的网页能够适应各种设备,无论是手机、平板还是电脑。
2. 前端框架:如React、Vue等,让网页开发更加高效。
3. 人工智能:将人工智能技术应用于网页开发,实现更加智能化的交互体验。
五、
网页开发的世界充满了无限可能,只要你愿意,你也可以成为其中的一员。让我们一起努力,开启这段精彩的旅程吧!相信在不久的将来,你将能够打造出属于自己的网页帝国!
本文系作者个人观点,不代表本站立场,转载请注明出处!